Espero que, como insisto en varias entradas, me hayáis hecho caso y antes de comenzar habréis echado un ojo a todas las entradas de esta categoría que, como veis, son muy breves.
Digo esto porque me he encontrado, una vez más, en otra circunstancia que me ha hecho perder bastantes horas de un trabajo bastante tedioso con las imágenes y pretendo que no os pase algo similar.
En la entrada Optimización y galería de imágenes describía cómo escalaba y optimizaba las imágenes antes de insertarlas en las entradas y en la imágenes destacadas de las mismas en lugar de utilizar plugins.

No recuerdo de dónde saqué la idea de optimizar las imágenes horizontales a 1.280 x 720 y las imágenes destacadas a 342 x 183.
Incorporando imágenes en las entradas.
Después de leer las recomendaciones de desenredandolared he dedicado bastante tiempo, bastante mucho diría yo, a buscar y añadir imágenes para mejorar las entradas, pasando previamente claro por Gimp para su escalado y optimización, de acuerdo a los criterios de los párrafos anteriores.

También me he decidido a comenzar el cambio de las imágenes destacadas por otras más vistosas y de un tamaño un poco mayor para dar al blog un aire más moderno, ya que he observado que últimamente se llevan imágenes un poco más grandes.
Se me ocurrió escalarlas a 1280 x 850 y optimizarlas procurando siempre que ocupen menos de 100 kb
Otro inconveniente.
Resulta que, de repente, me llega al escritorio de wordpress una comunicación de mi hosting gratuito indicándome que al haber sobrepasado los 3GB de espacio en disco no me hacen de forma gratuita copias de seguridad.
En mala hora, luego cuento por qué, vi algunos artículos de personas que decían que, como WordPress guarda varias alternativas con diversas escalas y tamaños de las imágenes, especialmente de las destacadas, con el tiempo el espacio que ocupa el blog va creciendo y llega a resultar pesado.

Accedí al Cpanel de mi hosting y me hice la idea de que gran parte de los 3,98 GB que me indicaba que ocupaba mi blog, el se debían a las nuevas imágenes añadidas y a todas las variantes de las mismas que genera WordPress.
Haciendo caso a las recomendaciones de algunos de esos blogueros tomé dos (malas) decisiones:
- Puse a cero todas las dimensiones de las miniaturas en Ajustes/Medios con lo cual no se crearían imágenes de tamaños alternativos.
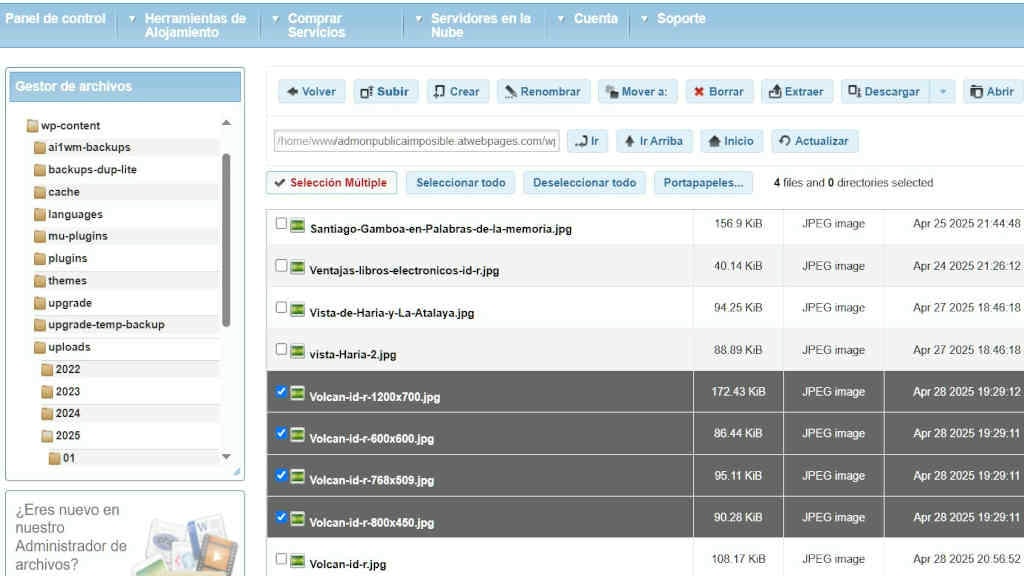
- Busqué en la opción Gestor de Archivos de Cpanel el fichero wpcontent/uploads que es donde se ubican las imágenes del blog, y tuve la santa paciencia de, utilizando la opción de selección múltiple, borrar todas las variantes de cada imagen original.

Me llevó al menos un par de horas eliminar todas esas imágenes y al final resultó que pasé de tener 3,98 GB a 3,8 GB, es decir, no llegué a bajar ni 200 MB, con lo cual deduzco que echar la culpa del aumento de espacio a las imágenes de tamaños alternativos que crea WordPress es una tontería. No merecía la pena el esfuerzo.
Pero la cosa no queda ahí.
Resulta que después de todo el esfuerzo realizado, al acceder al blog, en cantidad de entradas no aparecía la imagen destacada e incluso muchas otras imágenes añadidas en el cuerpo del post tampoco se mostraban.

Ocurría que como yo optimizaba las imágenes a 1.280 x 720 px o a 1.280 x 850 px, y en Ajustes/Medios por defecto se establece una anchura máxima de 1.024, wordpress creaba en muchos casos una imagen alternativa a 1.024 x 576 o 1.024 x 680 manteniendo la proporción y es la que publicaba.
¡¡¡¡Y yo las había borrado!!!!
Otra vez a pasar otro gran rato escalando, optimizando y reemplazando todas las imágenes que no aparecen al editar las entradas y por supuesto, volver a modificar los Ajustes de Medios para que cree todas las imágenes alternativas que wordpress quiera.

Caesium Image Compressor
Cabreado por la cantidad de imágenes que tenía que optimizar de una en una, investigué, usando Gemini he de confesar, si existía algún software que trabajase las imágenes por lotes. Encontré un programa para windows que resulta supersencillo y efectivo : Caesium Image Compressor

Aunque ya había realizado gran parte del trabajo, me ha servido para terminarlo ya que al final, en las entradas de paseos que tienen muchas imágenes he optado por cambiar todas a 1024×576 para lo que me ha sido muy útil.
Creo que lo utilizaré bastante en un futuro, porque como ya digo puedes optimizar muchas imágenes a la vez y muy fácilmente.
Conclusiones:
No tiene sentido perder el tiempo en borrar las varias opciones de miniaturas y de escalas diferentes ya que su impacto en el tamaño del blog no es tan significativo como algunos blogueros comentan.
A partir de ahora escalaré y optimizaré todas las imágenes horizontales a 1.024 x 576 que es la misma proporción que la que usaba y ocupa menos espacio. Las imágenes destacadas las escalo a 1.024 x 680, espero que no me causen problemas en el futuro.
Para borrar las imágenes que, al ser sustituidas, ya no se utilizan, he utilizado el plugin Media Cleaner después de modificar cada entrada y prácticamente he recuperado el mismo espacio que en mi aventura manual. Creo que será también una práctica a incorporar.
