Elección del tema inicial.
El formato que yo tenía en blogger era del tipo de noticias de prensa shortnotes y de entrada intenté cargarlo en wordpress.org pero me daba error y lo abandoné.
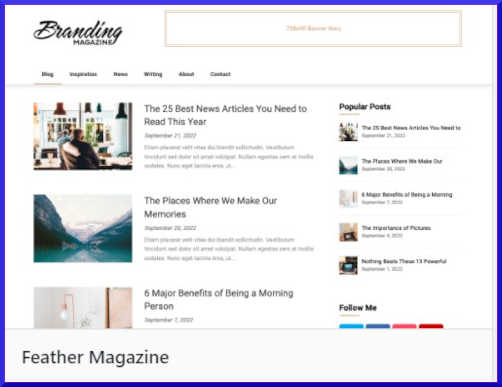
Tardé bastante en ver todos los temas del mismo tipo y en realizar una serie de pruebas y al final me decidí por uno similar, el tema Feather Magazine.

Seguimos ahora con el hijo.
Aunque yo no me di cuenta sino más tarde, después de perder bastante tiempo, cuento ahora lo del hijo, para así ahorraros la vuelta atrás que tuve que dar.
Veréis que esta situación de vuelta atrás se me produjo en muchas ocasiones, así que intentaré, como ahora, ahorraloslas.
No obstante como es tan frecuente y no siempre me encajará el adelantar el futuro, os recomiendo echar un vistazo a todas las entradas de Creando mi blog antes de poneros en marcha, tampoco se tarda mucho y tendréis una visión más global.
Después de esta digresión , sigo con el hijo.

Según me indican, y tiene lógica, los Temas que usamos como plantilla se actualizan y puede que al hacerlo eliminen los cambios en la personalización que hemos hecho por lo que interesa trabajar con una copia (hijo)
Parece pues que es necesario crear un tema hijo para que al actualizarse el tema original que has escogido no anule todos los cambios que tú has hecho (aunque estando en local no sé si ocurrirá).
Para ello seguimos las instrucciones de abajo para usar el plugin Child Theme Configurator.
https://www.webempresa.com/blog/crear-temas-hijo-child-themes-en-wordpress.html
Tal como se describe al final eliminamos el plugin ya que solo sirve para esta tarea específica de crear un tema hijo, luego no tiene utilidad y es mejor eliminarlo para que no ralentice el blog.
Tema responsive, otra vuelta atrás.

En ese momento tampoco sabía que un tema tenía que ser responsive , así que me vuelvo a adelantar al futuro para evitar pérdidas de tiempo.
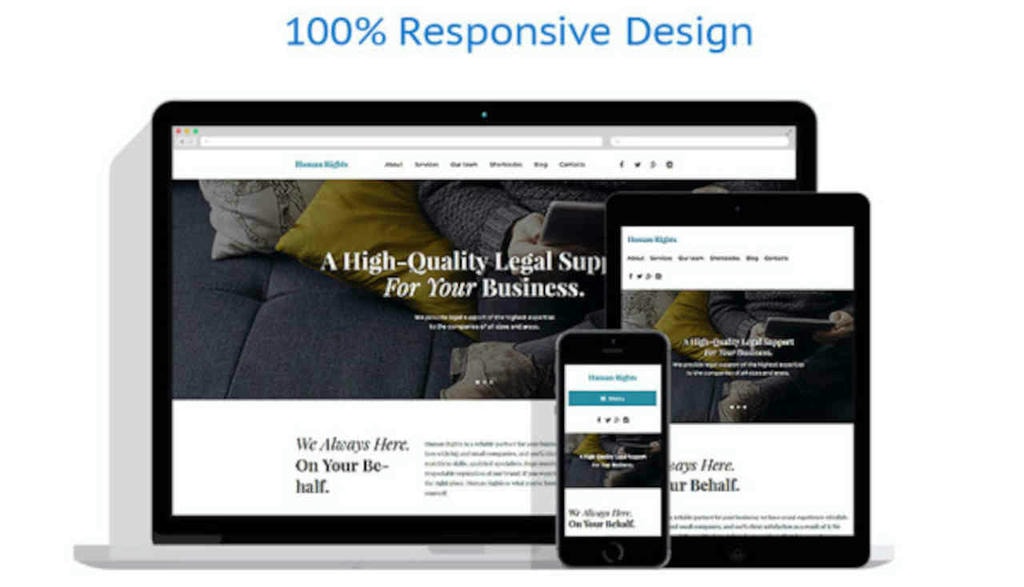
Cuando utilizamos el término “responsive” (adaptable), nos referimos principalmente a “responsive design” (diseño web adaptable). Esto significa hacer que un sitio web sea accesible y adaptable en todos los devices: ordenadores, tabletas, smartphones, etc.
Es decir que si quería que se vea bien el blog en el móvil tenía que utilizar un tema responsive y el que yo había elegido resulta que no lo era, así que tuve que cambiar después de haber invertido bastante tiempo en personalizarlo, pero así se aprende.

Lo explicaré en otra entrada pero el tema que escogí al final es el de OceanWP.
