¿Combinar editores?.
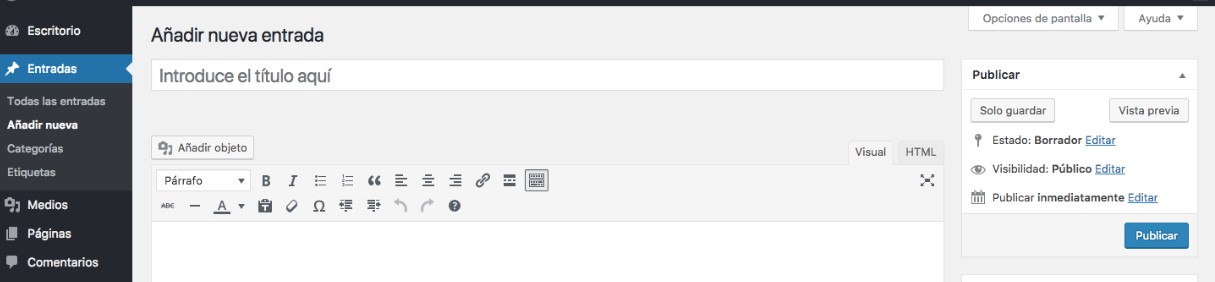
Una de las cosas que más te choca al crear entradas y páginas con WordPress es el editor de bloques Gutemberg que utiliza.

Ya me había fijado al copiar las primeras entradas lo raro que se me hacían la edición y los cambios, pero había decidido posponer el tema hasta ir completando otros aspectos; al fin y al cabo ya tenía entradas y páginas en Blogger y en principio sólo tenía que copiarlas.
Sí es cierto que había intentado cambiar el color de algunas palabras y no me había aclarado, lo cual me hacía pensar que hacerme con la lógica del editor me llevaría bastante tiempo antes o después.
Gracias una vez más a @AprendeConAnder y otros usuarios me percaté de que lo que me pasaba no era nada raro y que había muchas opiniones contrarias al editor y que, además, existía la opción de utilizar el Editor Clásico.

Se consigue, cómo no, una vez más, con un plugin, Editor Clásico, pero además, se puede cambiar del editor clásico al de bloques de Gutenberg marcando en <Ajustes> <Escritura> la opción correspondiente que permite el cambio.
Para más inri se puede cambiar de uno a otro dentro del mismo documento, entrada o página, haciendo con Gutemberg cosas que no podamos con el editor clásico y al contrario.
Sin embargo, al poco tiempo empecé a notar cosas raras llegando incluso a perder textos enteros sin explicarme bien lo que había pasado.
Otra vez vuelta atrás. No hay atajo sin trabajo.

Os lo cuento para que visualicéis que esta es la única forma de ir avanzando, porque, ya os habréis dado cuenta que los vídeos ayudan mucho, pero te equivocan también mucho
En este caso llegué a la conclusión de que es mentira que convivan bien ambos editores por lo que al final quité el plugin Editor Clásico y no he vuelto a tener problemas y poco a poco me fui acostumbrando al editor de bloques.
Modificar la url de las entradas y páginas.
Otra de las cosas que aprendí en Blogger era que la dirección de las entradas y las páginas las formaba con parte del título en el momento de publicarlas y solían quedar urls carentes de sentido. Tenía que andar publicando primero con el título que quería que fuese la url y luego cambiarlo.
Ya me habían avisado al configurar WordPress que marque en Ajustes de enlaces permanentes la opción Nombre de la entrada como opción por defecto para generar urls.
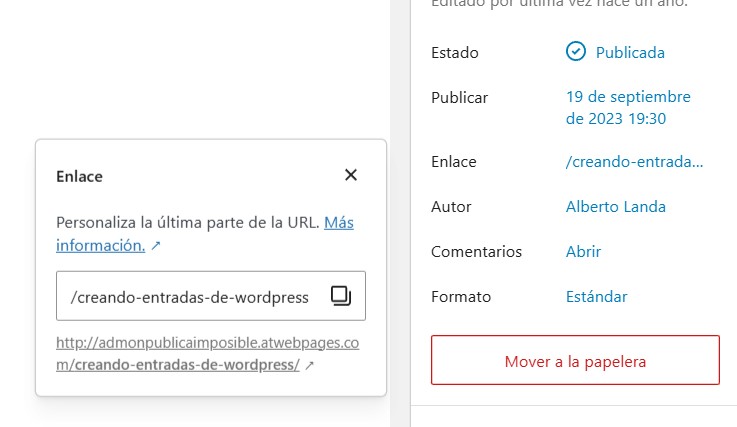
De @AprendeConAnder he conocido que wordpress.org resuelve este tema dejando modificar la url y el enlace permanente de forma muy sencilla clicando en Enlace.

Por ejemplo si el titulo es
- «Gestión Pública 3 ¿Pero que es eso de dirección pública profesional?»
la url sería
- http://admonpublicaimposible.com/Gestión-Pública-3-Pero-que-es-eso-de-dirección-pública-profesional/
sin embargo es mejor como enlace permanente, de cara a una búsqueda:
- http://admonpublicaimposible.com/que-es-la-dirección-pública-profesional/
La modificación de la url de las entradas y páginas será casi obligada en la mayoría de los casos antes de publicarlas.
Regresando otra vez del futuro, os avisaré que esto tiene más sustancia y necesitará de unas cuantas vueltas antes de decidir las urls de las entradas.
De momento, como estamos en local, basta con saber que se pueden modificar las urls y que es recomendable que «digan algo» sobre la entrada.
Utilizando el extracto opcional.

Tenía parametrizado en las opciones de blog un extracto de 40 palabras, es decir, las 40 primeras palabras de la entrada constituían el resumen que se presentaba en el blog.
He comenzado en algunas entradas a rellenar el extracto opcional que luego al visualizar la entrada en el blog sustituye al trozo del inicio de la entrada y me parece mucho mejor sistema.
Aunque en ocasiones el inicio de la entrada resulta válido como extracto, procuraré ir cambiando todas las entradas con ese criterio.
También he observado que queda mejor aumentar además el título de la entrada para que sea también explicativo, es lo que he hecho en las primeras entradas de creando mi blog.
Entrada siguiente y entrada anterior.
OceanWp establece de forma automática para las entradas individuales [(Apariencia > Personalizar > Blog > Entrada individual)] la opción de al final de la entrada ir a la entrada siguiente o anterior de la misma categoría o etiqueta o de fecha anterior o posterior.

Tras modificar las entradas rellenando un extracto opcional, diferente en muchas ocasiones al inicio de la entrada, no me gustaba que al utilizar le entrada anterior y entrada siguiente se perdiese dicho extracto.
Quería que se vuelva a la lista de entradas mediante la vuelta atrás del teléfono (<).
Tras una consulta me resulto efectivo ocultar la opción mediante CSS: body .nav-links { display: none; }
Hay que ingresar esto en Apariencia > Personalizador > CSS adicional.
Seguiremos.