Ya parecía que estaba el terreno despejado, ya había copiado alguna entrada y alguna página, ya tenía creado el menú, cuando se me ocurrió interesarme en cómo se puede mejorar la visión del blog en el móvil y volví a tropezar con otro asunto relevante.
Aparición del móvil.

Yo me había fijado en que, cuando comuniqué a mis amigos la dirección del blog que había hecho con Blogger, a pesar de que les advertí que había que verlo en el ordenador, los pocos que yo creo que lo visualizaron, lo hicieron en el móvil, haciendo caso omiso a mi recomendación.
Los comentarios que me hicieron me dieron a entender que solo habían accedido a las entradas que se se mostraban en la página de inicio, que lo de paginar y acceder al resto de las entradas utilizando las etiquetas ni se les había ocurrido.
Por no hablar de los tipos de letra y los colores que no eran en absoluto apropiados.
Así que volví a navegar y me encontré con el siguiente documento de Fernando Tellado:
https://www.siteground.es/blog/adaptar-wordpress-para-dispositivos-moviles/
que me aclaró muchas cosas y me obligó a ir más despacio y a replantearme el camino.
- Como ya intuía, la gente ya no suele acceder al ordenador y así, dice el documento, que el 80% de los usuarios de Internet utilizan dispositivos móviles para navegar por la web.
- Pero no sólo eso, es que una de las cosas principales es que la forma de escribir una entrada para ser leída en el móvil es completamente diferente de la forma de escribir una entrada que vaya a ser leída en el ordenador.
- Párrafos cortos de 3 líneas como máximo, separar mediante encabezados, usar listas en vez de descripciones…..etc, etc.
Es decir que tengo que retocar todas las entradas que tenía para copiarlas en el nuevo blog y menos mal que me he enterado antes de copiarlas.
Por lo tanto algo tenía que hacer para que la visualización del blog en el móvil sea un poco mejor que la que me daba Blogger y tuve de nuevo que volver a investigar con el parón consiguiente.
Cómo se ve en el móvil.

Dice Fernando Tellado,
“Mi primer consejo, y más importante, a la hora de elegir un tema para tu web WordPress es que te centres, desde el principio, en sus capacidades y posibilidades móviles, y para esto no hay nada más práctico que acostumbrarte a previsualizar siempre en el modo de tamaño móvil.”
Lo primero por tanto es enterarme de cómo se va a ver mi blog en el móvil y para ello he descubierto dos maneras:
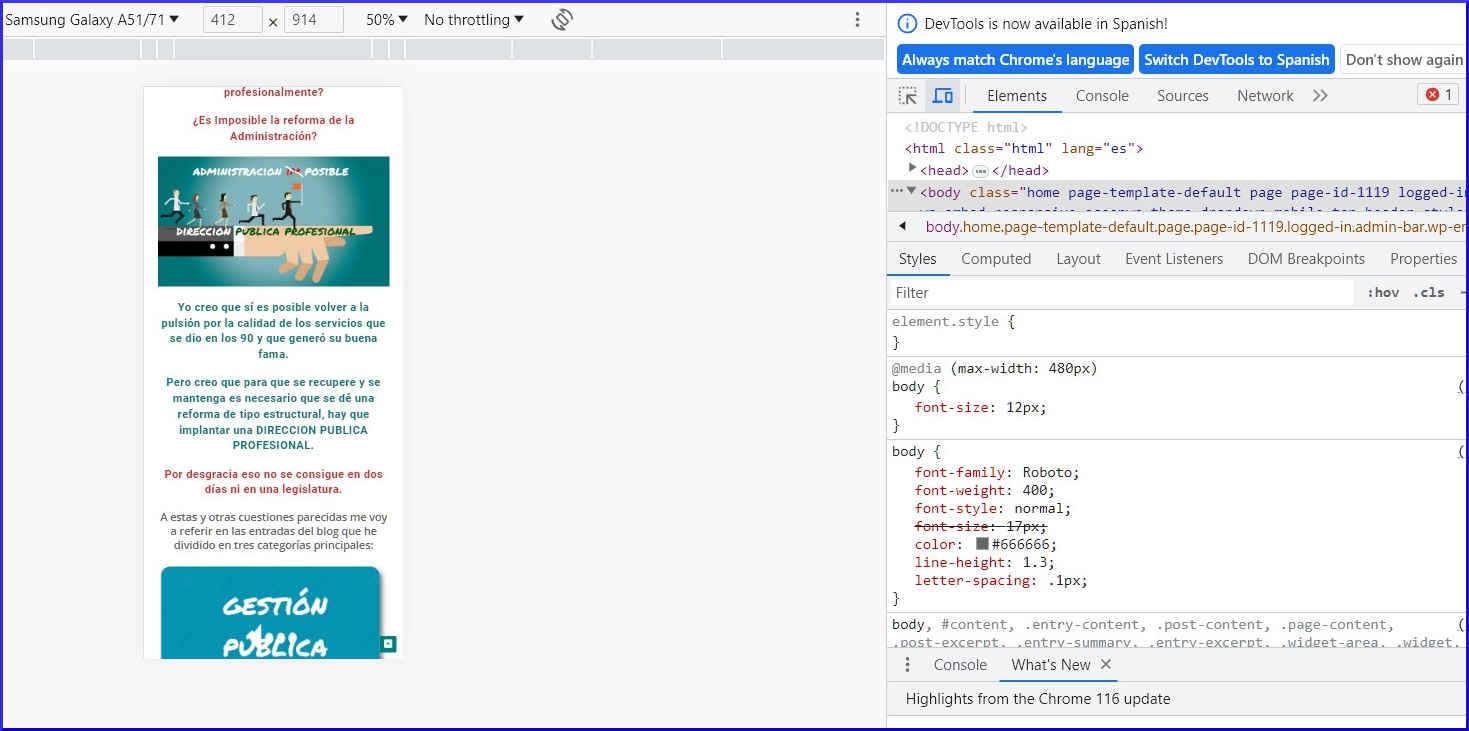
- Una tecleando F12 o haciendo click con el botón derecho en una zona libre del blog en el ordenador y escogiendo la opción de inspeccionar. En la parte de arriba de la zona de códigos hay que clicar en la imagen señalada y además nos da la opción de escoger entre varias opciones de móvil o sus dimensiones.

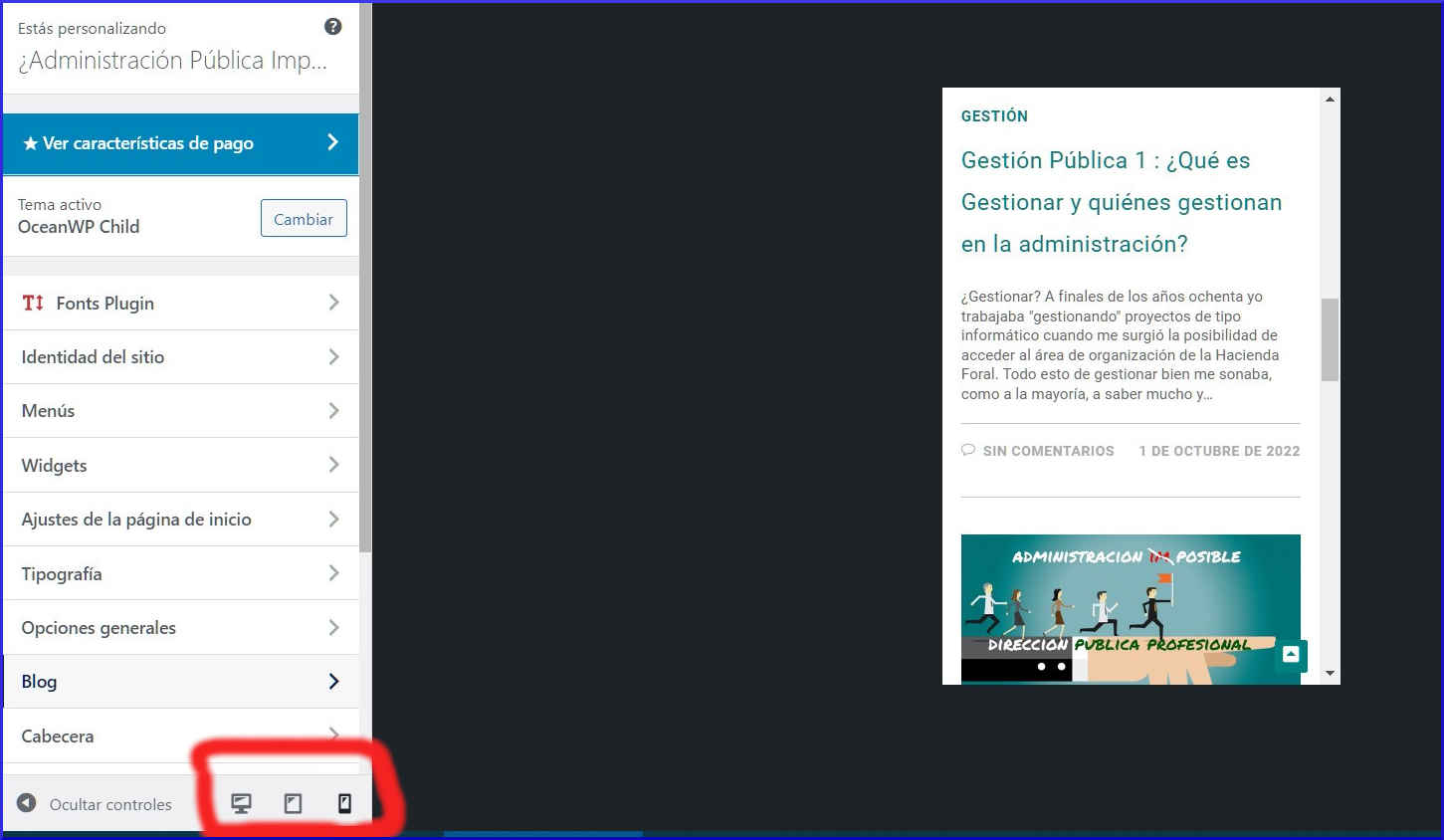
- La segunda es la que debiera haber tenido en cuenta al principio de todo, cuando escoges el tema. Que el propio tema tenga dentro de las opciones de personalizar las tres opciones de visualización, ordenador, tablet y móvil.

O mejor aún y más importante
- Que te permita no sólo ver en cada medio, sino establecer características diferentes para cada uno.
Cambiar el tema.
Esa es la razón que me hizo cambiar el tema a OceanWP tal como os comentaba desde este futuro al pasado de una entrada anterior.
El Tema Feather Magazine no tenía opciones de personalización diferentes para ordenador, tablet y móvil.
Otros Cambios

Quería también cambiar algunos aspectos, como eliminar la columna derecha y me encontré con los vídeos de Ciudadano 2.0 sobre el tema OceanWp y realicé un montón de modificaciones que él recomendaba en sus vídeos:
Por fin las cosas iban quedando como quería y además me iba convenciendo de que un blog bastante limpio era lo que mejor se adaptaba, no sólo a mis necesidades, sino también a mi nivel de conocimientos.