Después de haber tomado la decisión de usar el tema OceanWP porque me permitía personalizar diferente para ordenador y móvil y tras haber realizado todos los cambios que me proponía Ciudadano 2.0 me paré a reflexionar sobre un tema que había ido dejando para más adelante:
La decisión de como debería ser la primera página, es decir, si dejo una primera página con las últimas entradas o hago algo más elaborado.
¿Página de inicio fija?
Ya me había fijado en la opción que te plantea WordPress en Ajustes de Lectura y ya tenía claro que una página con las últimas entradas no aportaba demasiado.

Además, la poca visibilidad que veo que tiene el menú desplegable en el tamaño móvil, me decide ya definitivamente por pensar en una página fija con textos o imágenes que enlacen a la serie de entradas de cada una de las diferentes categorías, en lugar de las últimas entradas.

Para aclararme sobre cómo hacerlo encontré este documento/vídeo de Jhon Marreros Guzmán administrador de la página DECODENS que lo explica con gran claridad (gracias como siempre)
https://decodecms.com/pagina-inicio-pagina-entradas-wordpress/
El siguiente paso es procurar ver blogs que me parezcan atractivos para copiar descaradamente las ideas que me parezcan más interesantes, siempre claro, dentro de mis limitados conocimientos y posibilidades.
Al verlos me reafirmo en que es mejor una página de inicio fija que explique por encima de qué va el blog y que dé acceso a las diferentes categorías de entradas clasificadas en orden de escritura.
Es aquí donde también me convenzo definitivamente en que debo profundizar en la edición por bloques Gutemberg y abandonar el Editor Clásico.

Hago un tímido intento de utilizar el plugin Elementor pero creo que necesitaría un tiempo para aprender que ahora no tengo. Opto pues por hacer lo que pueda con Gutemberg y más adelante volver sobre el asunto.
Durante el proceso de «espionaje de blogs» que se vean bien en el ordenador y en el móvil, he descubierto dos extensiones de chrome que me han ayudado mucho:
- ColorZilla que te permite saber el color en hexadecimal de cualquier parte de una página web
- WhatFont que te indica la tipografía de cualquier texto de una página web.
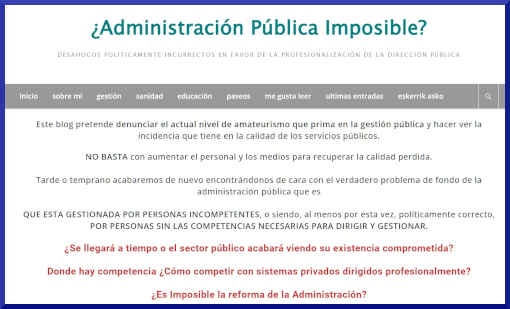
Al final, como ya he dicho, me he decido por una página inicial con una introducción que explique la razón de ser del blog


y una serie de imágenes que enlacen a las entradas de cada una de las categorías.



Quería poner las imágenes con las esquinas redondeadas y al buscar cómo hacerlo me he metido en el tema de tratamiento de imágenes y en cómo hacerlo y he llegado al programa Gimp, pero eso lo explicaré en otra entrada